Minitutorial de Ninja Forms para crear una página de agradecimiento, explicado paso a paso.
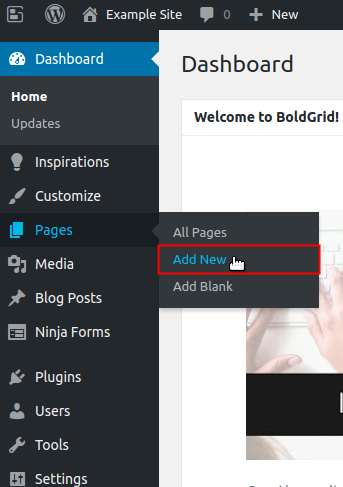
Para crear una página de agradecimiento o Thank You page en Ninja Forms, el primer paso es crear una páginas del modo habitual, esta página será la que después enlazaremos al formulario. Para crea runa página hay que haceder a Todas las páginas, en menú a la izquierda y hacer clic en Añadir nueva:

Una vez añadida la página y creado el contenido oportuno, hay que guardar la página y Publicarla.

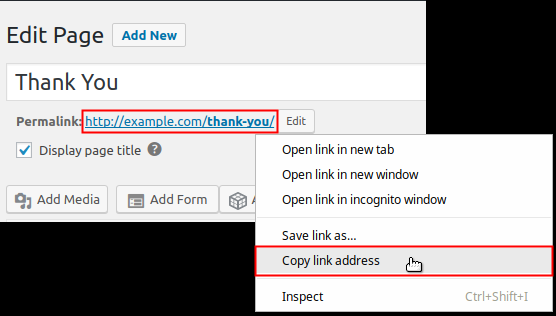
De esta página memorizamos la URL copiando el enlace permanente, lo podéis encontrar en la parte superior de la edición de la página WordPress.

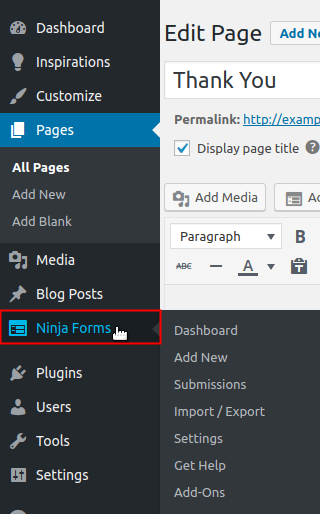
Una vezz copiado el link ya podemos dirigirnos a nuestro formulario de Ninja Form, desde el menú de la izquierda.

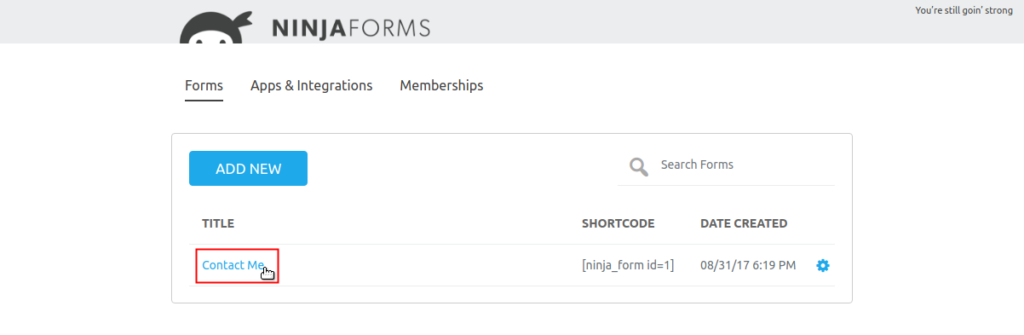
Seleccionamos el formulario que tengamos de ejemplo, en el caso que exponemos seria el siguiente:

Clicamos en la pestaña: Correos electrónicos y acciones:

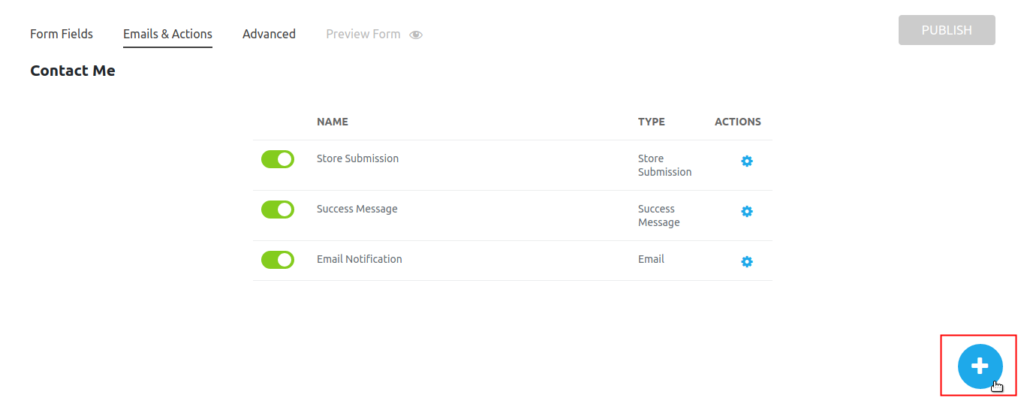
Haz clic para agregar una acción, una barra con las acciones se desplazará desde el lateral derecho, mostrando las acciones instaladas y disponibles.

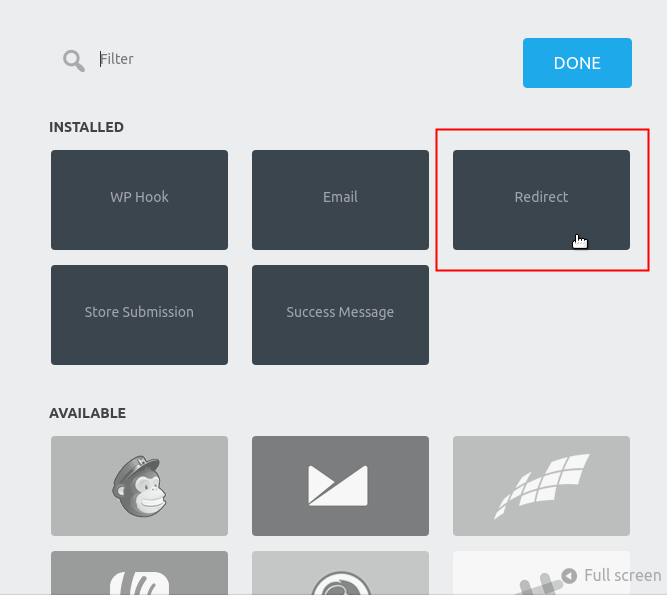
Haz clic en el botón Redirigir (Redirect) acción:

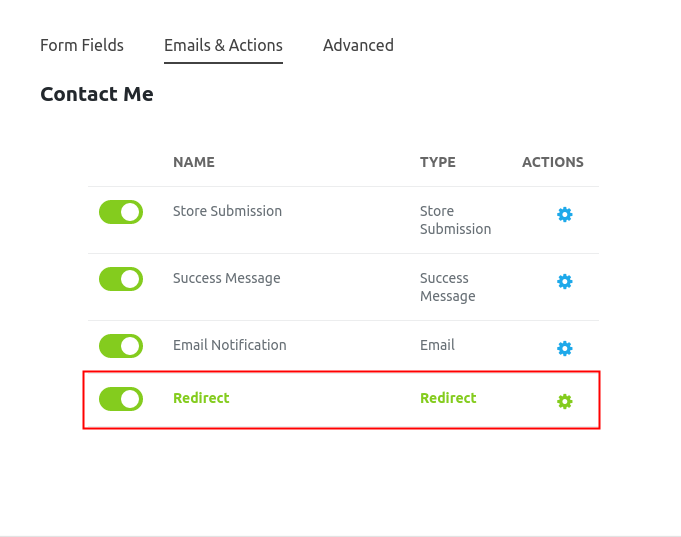
Hecho esto, la acción de redireccionamiento queda agregada al formulario

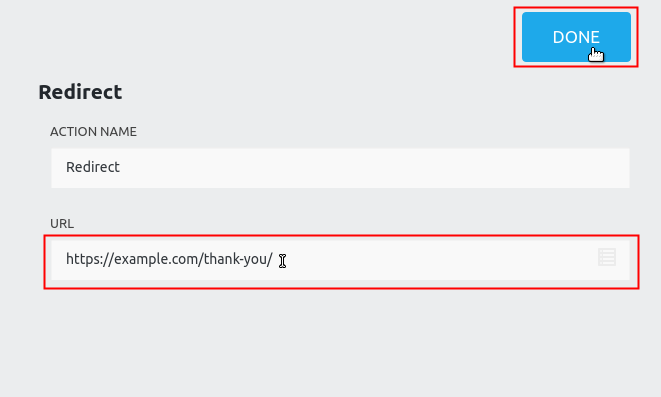
Ahora es el momento de incluir la URL. Simplemente, hay que pegarla en el campo URL. Por último hacer en el botón de «Hecho».

Por último, solo faltaria guardar.
Esperamos poderos haber sido de ayuda!


 WordPress
WordPress